[Blog] 깃 블로그 폰트 변경
Updated:
Intro
이번 포스팅에서는 GitHub Pages 블로그의 폰트를 변경하는 것에 대해 다뤄보겠습니다.
구글 웹 폰트 선택
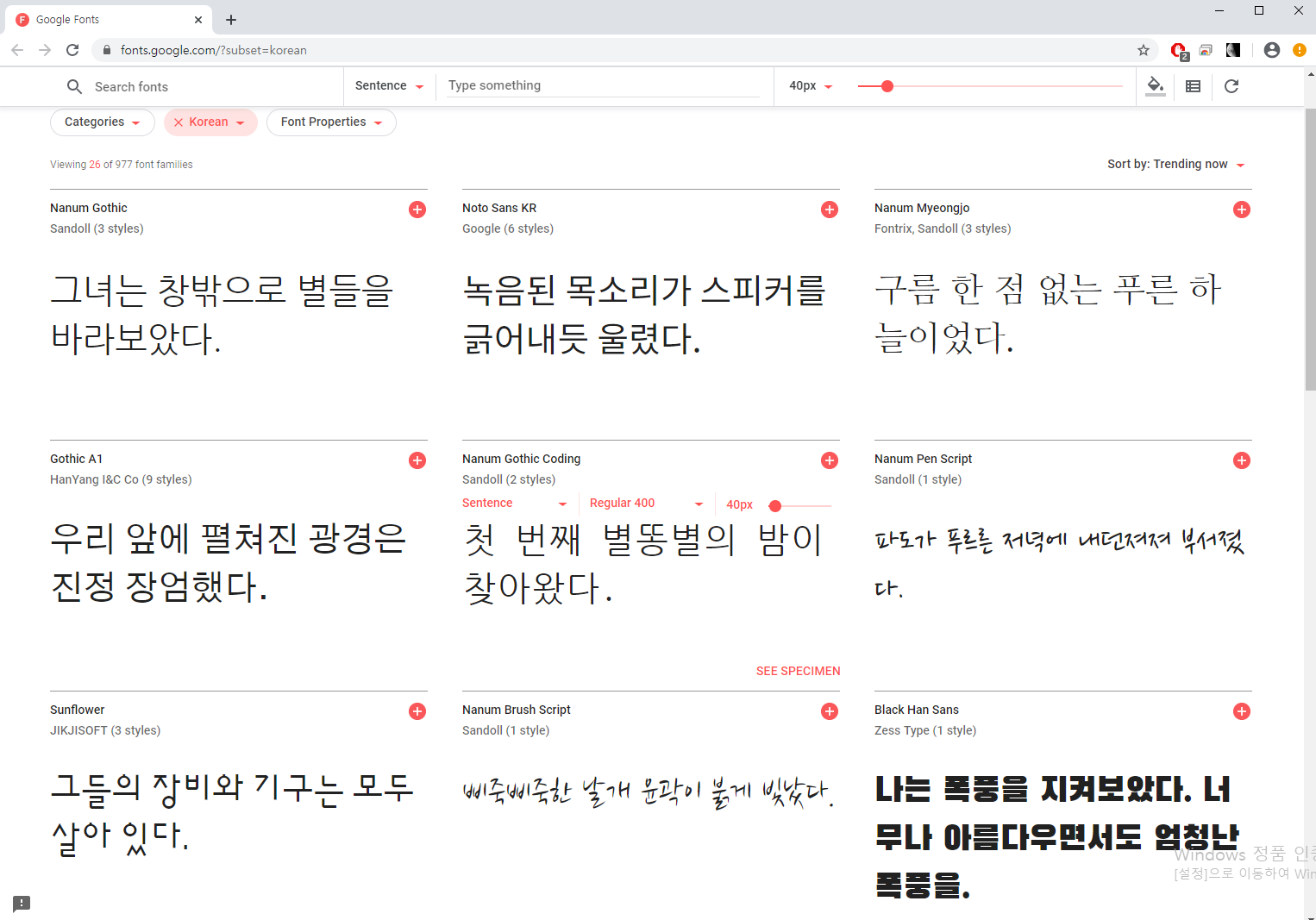
구글 웹 폰트에 접속하여서 마음에 드는 폰트를 선택합니다.

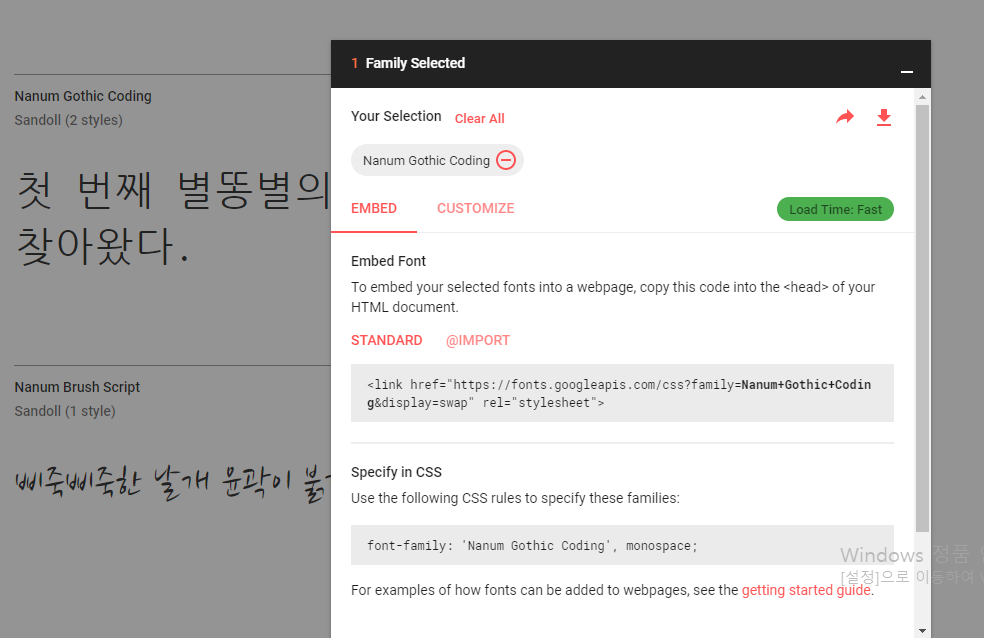
폰트를 선택하고 아래에 있는 검은색 바를 클릭하면 아래와 같은 화면이 나옵니다. 저는 NaumGothic Coding을 선택했습니다. 기본 스타일 외에 다른 스타일이나 한글을 사용하고싶으면 CUSTOMIZE를 클릭하여 원하는 설정을 체크하면 됩니다.

폰트 적용

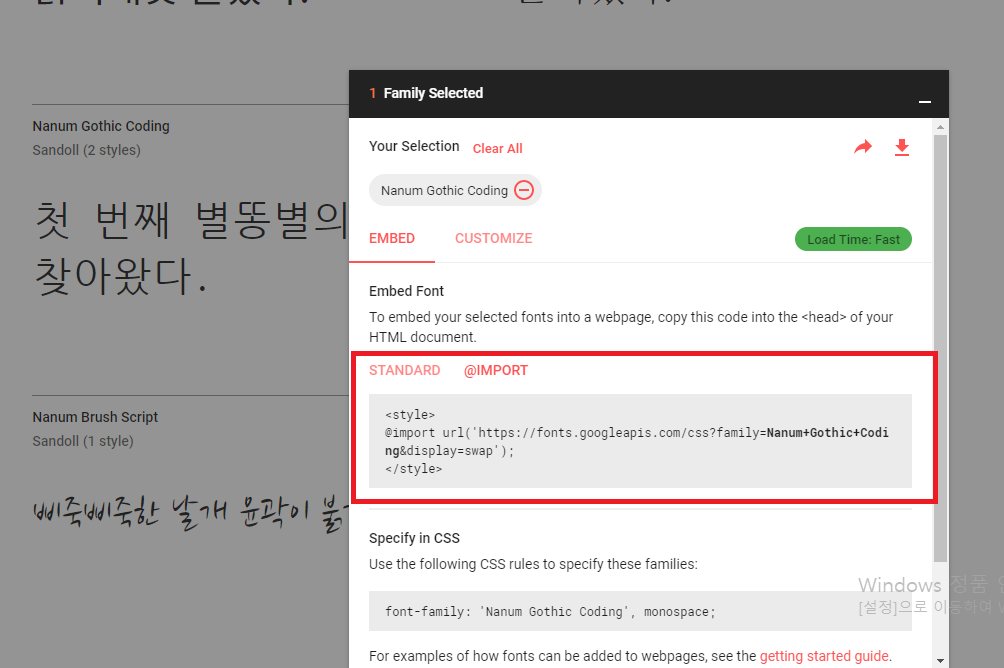
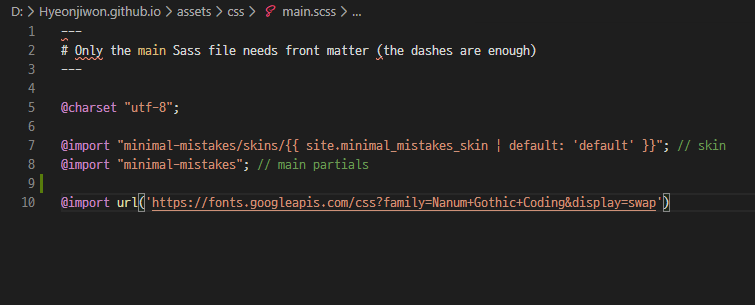
@import에서 @import url(‘https://fonts.googleapis.com/css?family=Nanum+Gothic+Coding&display=swap&subset=korean’); 를 main.scss에 넣어줘야 합니다.
경로 : assets\css\main.scss

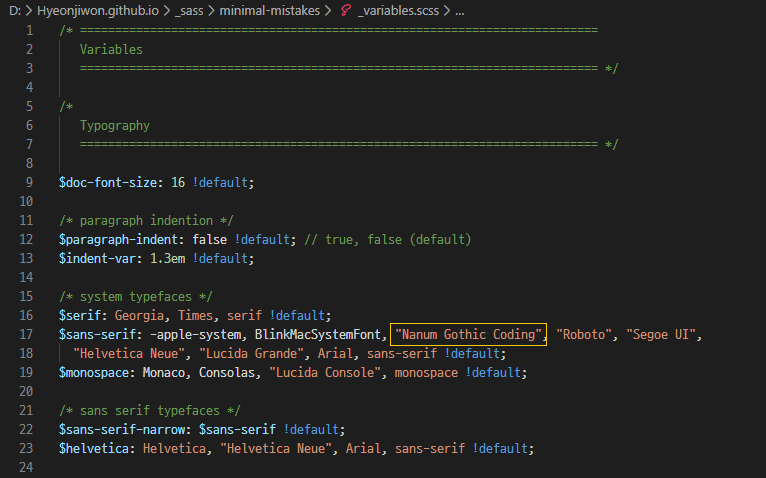
그 다음 _variables.scss에서 폰트에 관련된 내용을 찾아볼 수 있습니다. $sans-serif 변수에 선택한 폰트 이름을 추가해줍니다. 저는 NaumGothic Coding을 추가해 주었습니다.
경로 : _sass\minimal-mistakes\ _variables.scss

2b2b06f를 참고하시면 됩니다.
결과
글의 순서대로 진행한 후 커밋하고 푸쉬를 해주면 결과를 확인 할 수 있습니다. ㅎㅎ
Before

After


Leave a comment