[Etc] VS Code 글꼴 변경
Updated:
Intro
마이크로소프트가 개발한 소스 코드 편집기인 Visual Studio Code에 Naver D2 Coding Font를 적용시켜 보도록 하겠습니다. D2 Coding Font는 나눔바른고딕을 바탕으로 코딩을 위해 가독성 및 유사 문자간 변별력 뿐만 아니라 디자인적으로 한글과의 조화를 고려해 최적화시킨 글꼴 입니다. D2 Coding 글꼴은 코딩시 유사한 형태의 영문/숫자 뿐만 아니라 한글/특수 문자 등에 대한 변별력과 가독성을 강화하엿습니다. 또한 고정폭 글꼴로 제작되어 자간과 행간을 유지하도록 디자인 되었습니다.
Naver D2 Coding Font 설치
글꼴 파일 다운
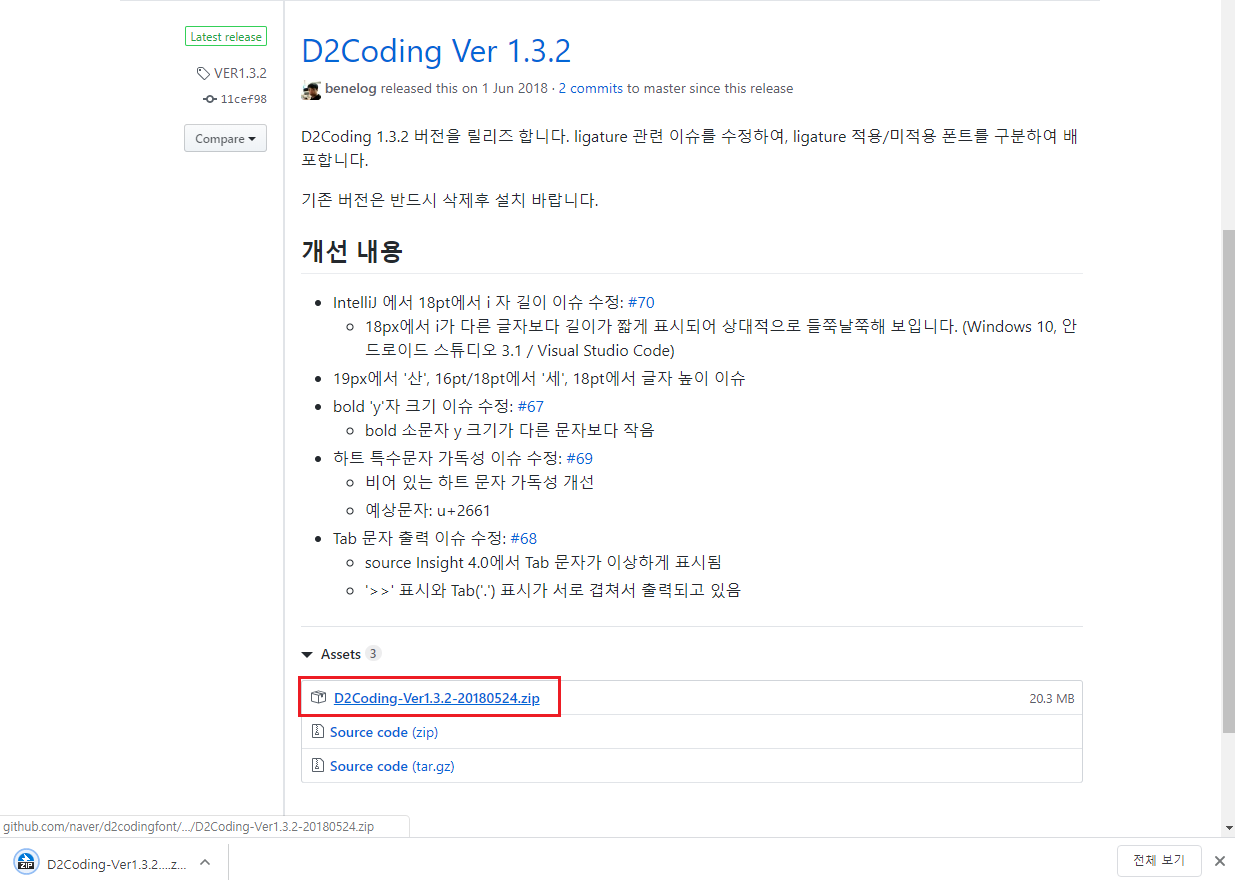
D2 Coding 글꼴에서 D2Coding-Ver1.3.2-20180524.zip 파일을 다운로드 받습니다.

파일 압축 해제
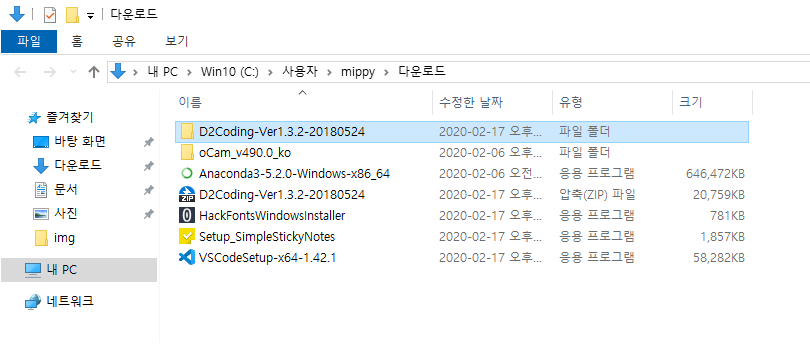
다운받은 .zip 파일의 압축을 해제 해줍니다.

ttf파일 설치
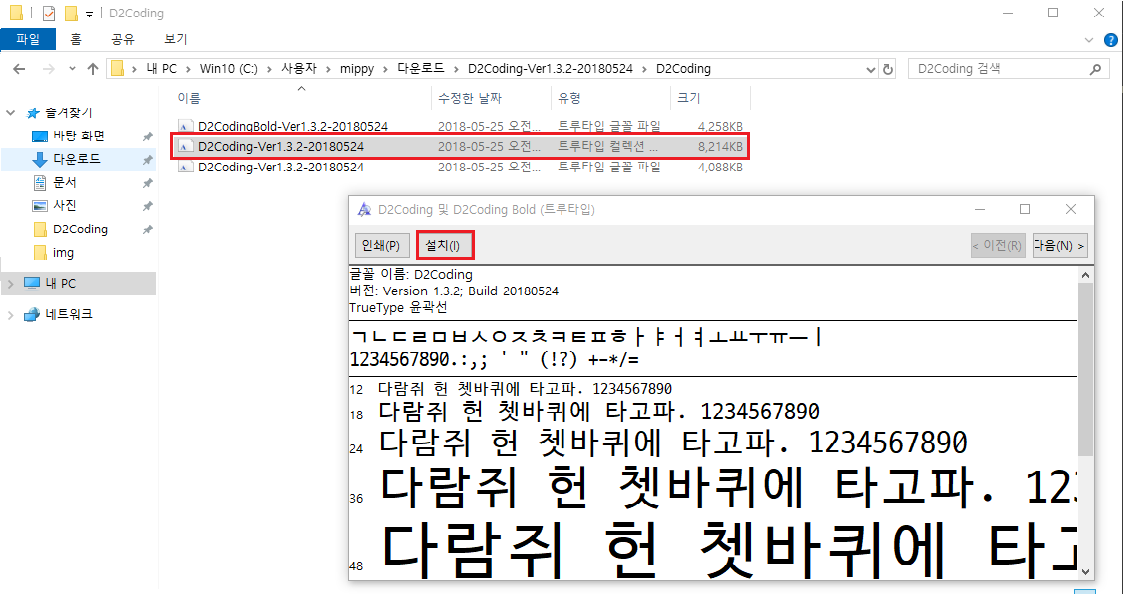
D2Coding-Ver1.3.2-20180524 > D2Coding > D2Coding-Ver1.3.2-20180524(가운데 파일)을 설치해줍니다.

VSCode 설정
글꼴 설치를 완료한 후 VS Code에서 설정을 해주어야 합니다.
사용자 설정 들어가기
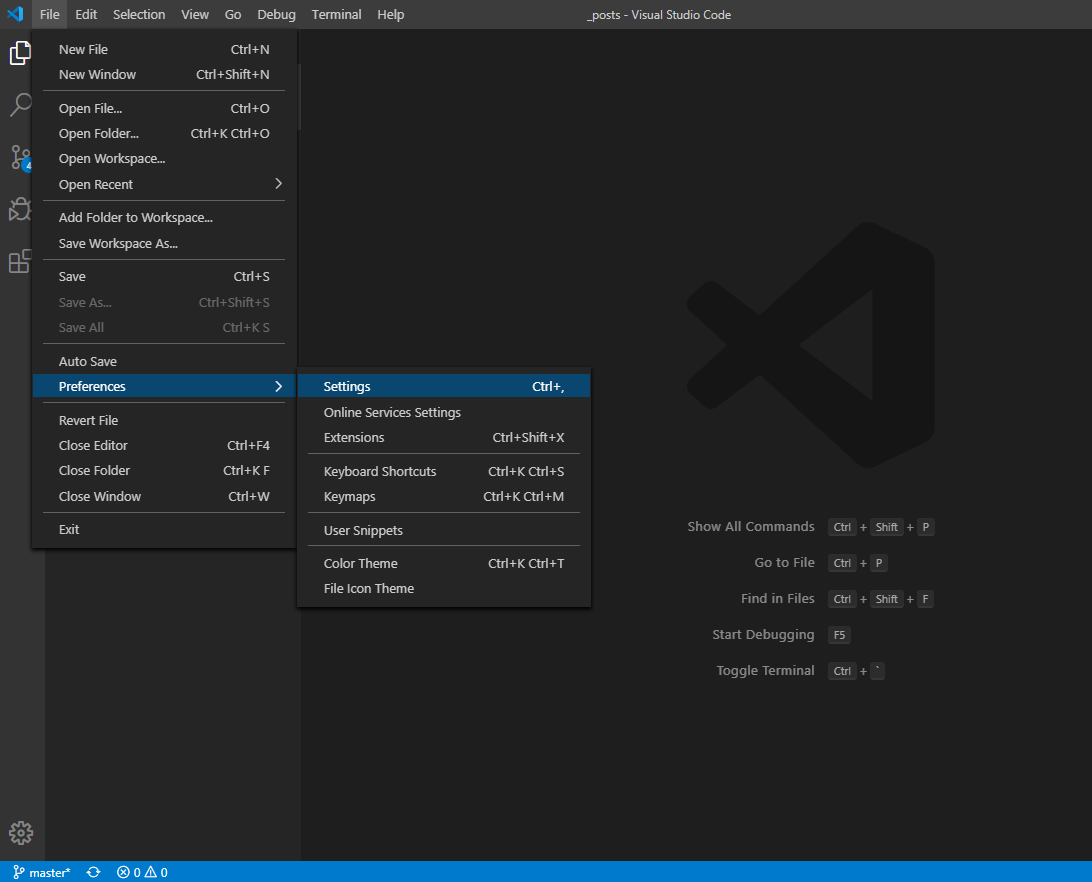
File > Preferences > Settings 또는 Ctrl + , 로 사용자 설정에 들어가 줍니다.

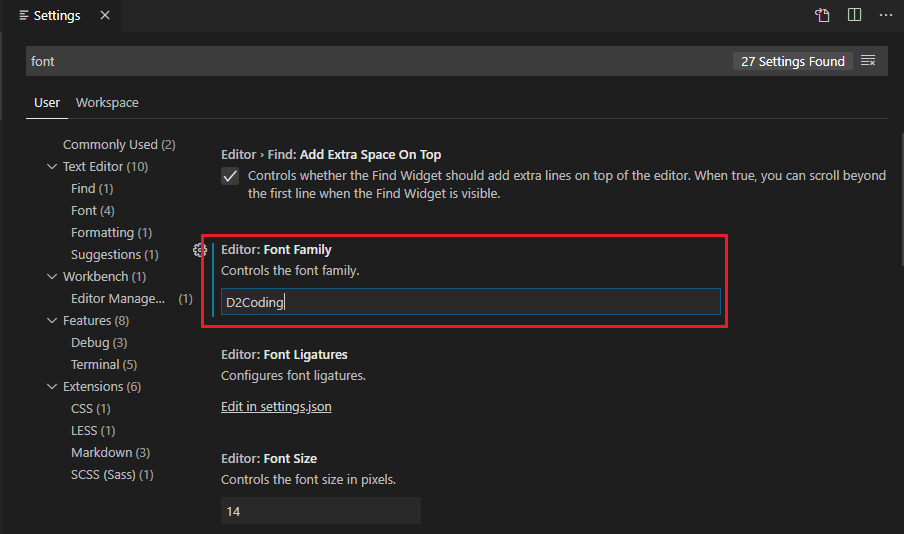
Font Family 설정
상단의 검색 창에 font를 입력하고, Font family에 ‘D2Coding’을 입력해주면 글꼴 변경 완료입니다.ㅎㅎ


Leave a comment